Project 2
Excercise 3
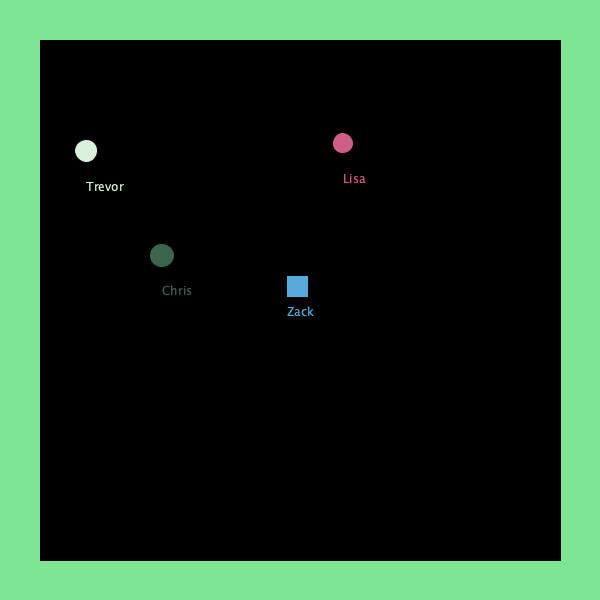
In this excercise I used a few different arrays to get the result that I wanted. The names are connected to a string list that assigns them to a certain shape. Also I used a bounding box to not only make the shapes stay in the black box, but I also made it so that when the shapes hit the left and right sides then the circles will turn into squares and vis versa.
play videosee code
Excercise 4
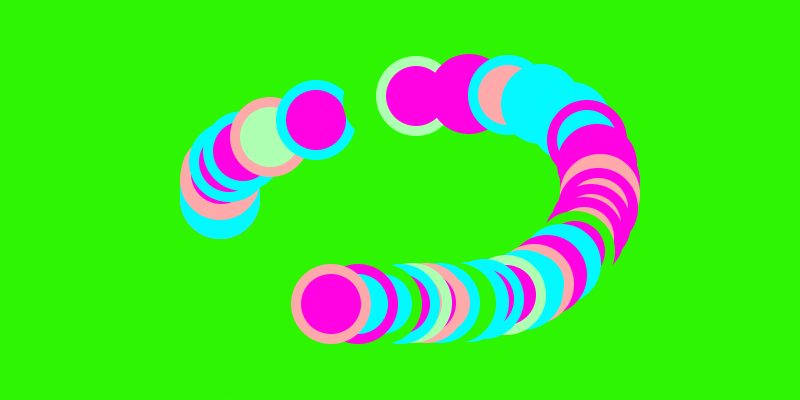
In the excercise I focused on classes. I made two different classes to deal with the two sets of balls. One array list was to deal with the ball when the mous is not pressed. It keeps the ball how it is and acts like a drawing tool. The second array is for the random colors that pop up when you press the mouse.
play videosee code
Project 2
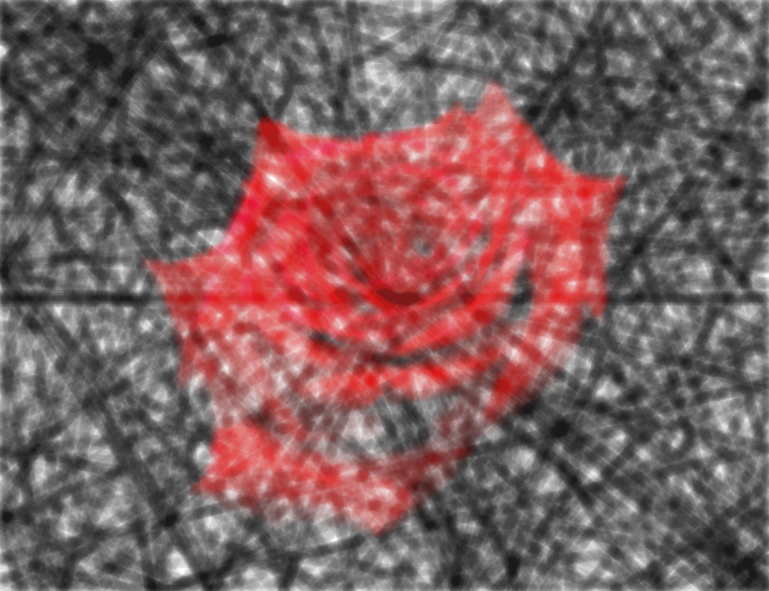
In this project I utilized the class, noise, and the millis() funtion. I use the class to create the balls that fly around the screen and begin to draw the rose that is behind the initial layer. I used the millis() function to add to the amount of balls that are actually in the window drawing over the background. Due to the opacity I put on the balls in the class, after a while you get this over exposed image of the rose that sort of flickers due to the balls consistenting drawing over themselves. For the noise function I used it to give me a random speed for the balls in certain directions. I wanted the speeds to be random for all the balls and the noise algorithm was the perfect way to do that within parameters.
see code
Project 2.0
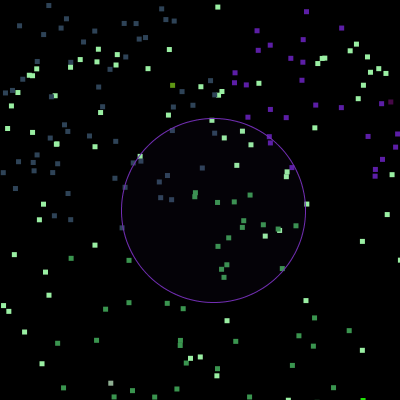
This is an addition to project 2 that I did while trying to figure out the issues I was having with my website. I was researching a lot to try and help me with my website and ran into these sets of code online that I thought were super cool and with a little help I was able to make this. I still have some questions about the code, like some of the variables or smaller things like that, but I decided to add this to project 2; due to the fact that it uses both classes and an array list.
see code