Project 5
Excercise 8
This is sketch 8!
javascript
sketch code
scenes code
Mood Board and Wireframes
Here are both the Mood Board and Wireframe for the final project. This is my first draft at my artist statement:
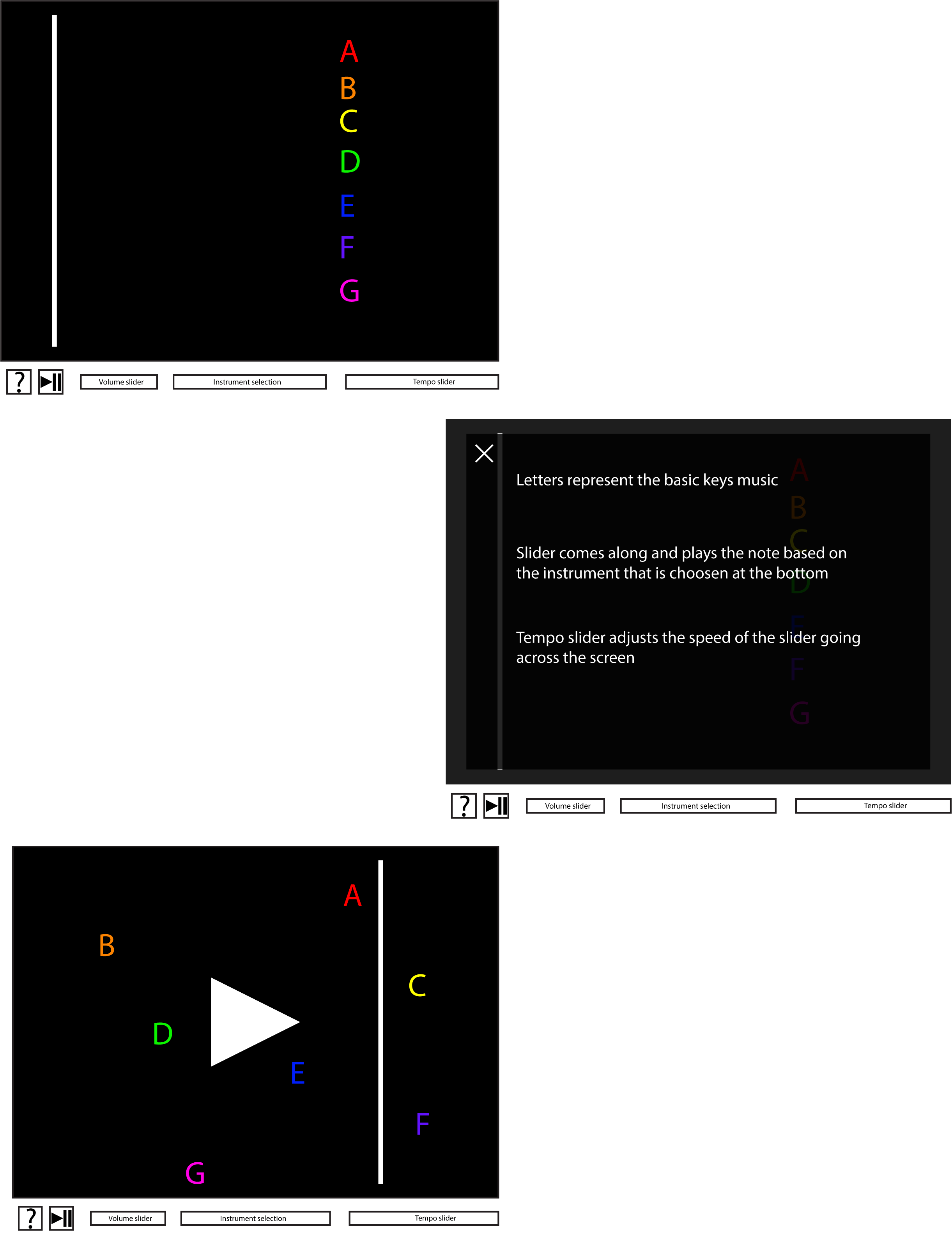
In my final project I wanted to create a beat maker of some sort. I wanted to take into account the reading and use the ideas of Skeuomorphism to represent the different notes. So instead of using actual music notes for each different one, I just used the letters that represent the individual notes. For my different states, I made a “help” state just in case people need a little help or explanation of what is going on. I also added a pause button so that the sequence could be paused instead of constantly running. The different selectors and sliders at the bottom adjust the instrument, tempo, and volume respectively.
For my project I am worried about a few different coding parts that I know I will have trouble on. I am still having trouble with the libraries to this day but besides that I am worried about the different scenes. Especially the pause and help phases. For the pause phase I am just worried about how to get the pause button to pop up and disappear when the pause button is pressed or not, but that one isn’t terrible. The help phase is the one I am worried about because I want to try and get a rectangle to overlay the screen, not the whole screen, in order to display a few lines that explain the program. The only other thing I would think to need help with is how I can get each letter to be moveable. I want to be able to move the letters all over the screen so someone can rearrange them in any way they want to try and make a beat with these notes.
Artist Statement
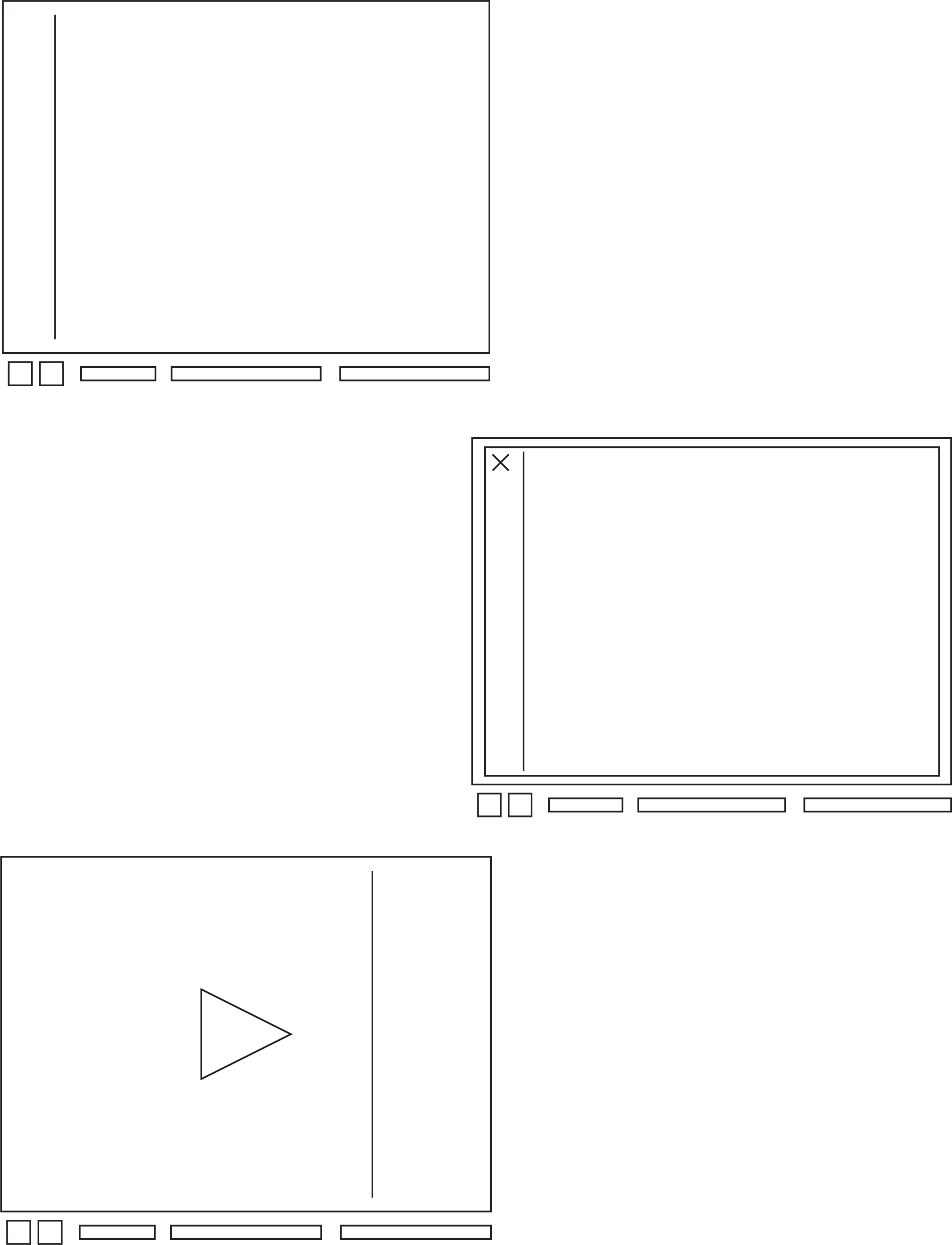
Wireframe 1
Wireframe 2
Wireframe 3
Mood Board 1
Mood Board 2
Mood Board 3
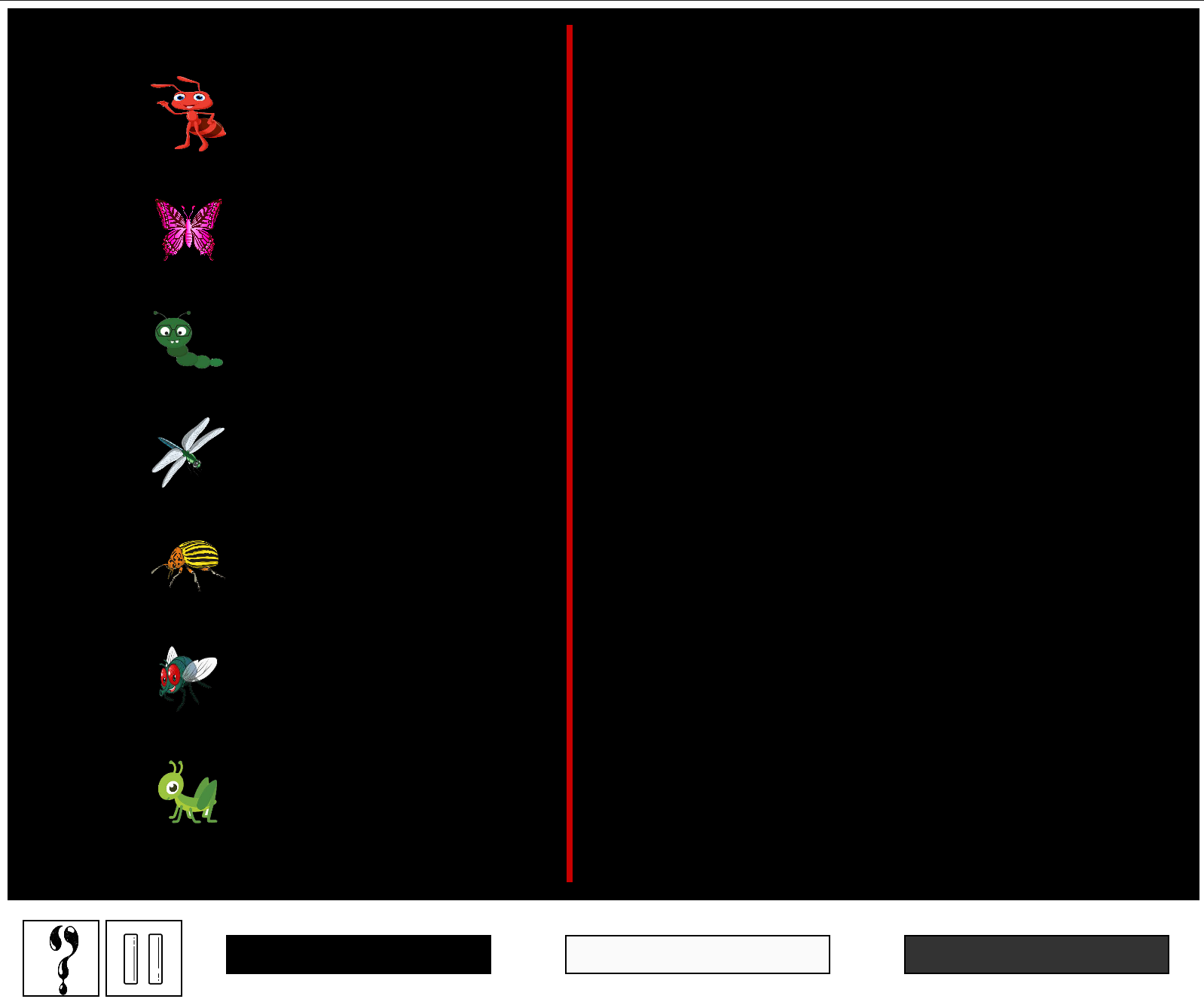
Final
This is my final project for Art 101. I decided to deconstruct a soundboard to make a simple beat make that not only has a variety of notes but also things like volume, tempo, and order in which the notes are played in. As well as the notes A-G can be played by their respective key on the keyboard. The combination of user input through the keys as well as the sound triggered by the slider in the program, you get the experience of a producer in the middle of a track. Beats are usually laid down on top of each other over and over to create the final project so you can create some beats with the program and then add to it live using your own input. I decided to make the interface feature bugs as a shout out to those little creatures that don't get enough attention when we talk about things like global warming and polution. I ended up deciding on the name Synthesizing Bugs because not only are the notes in the program from a synthesizer, but as well I like to think of it as the Bugs celebration/cheer for help.
Artist Statement
Javascript
sketch code
scenes code