Project 3
Excercise 5
In this excercise I translated excercise 2 from processing to javascript. In addition to the tranlation I added a few different functions to be time based. The circles are no longer random, yet connected to the second() function. What other additions can you see?
javascript
play video
see code
Excercise 6
In the excercise I, again, translated my excercise 3 to javascript.
javascript
play video
see code
Project 3
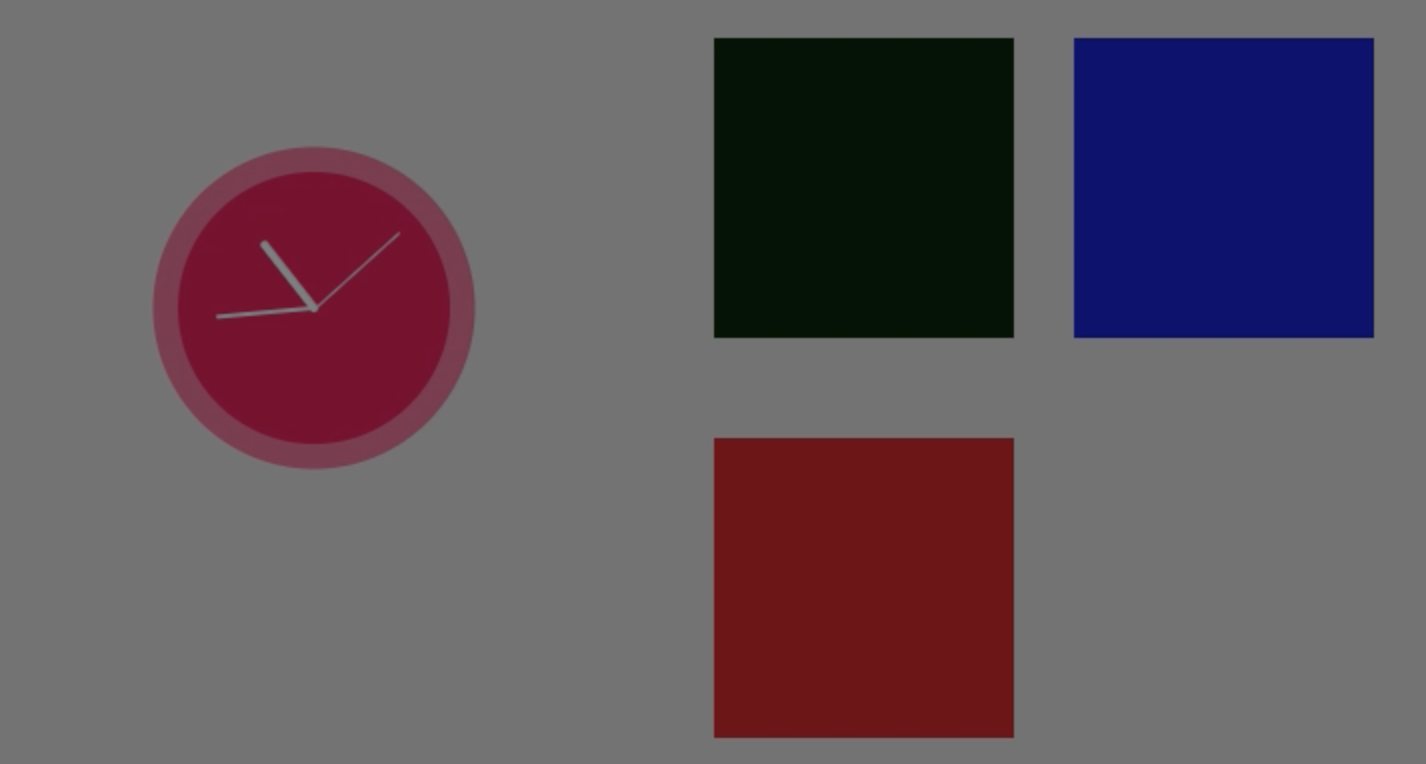
In this project we were supposed to focus on making a clock without just making a ordinary, every day clock. So this was my first attempt at the project, and even though that there is a legit clock on the side, each one of the boxes represents a different unit of time (second, minute, hour).
javascript
play video
see code
Project 3.0
This is an addition to my first attempt I wanted to create something using the same sort of theme with the boxes in the first one. So in this one I decide to create a clock that has multiple balls that not only change color, but change size and location as well. All of these functions are connected to their respective time units.
javascript
play video
see code
Project 3.1
I refined the ball method a little bit more, as well as. I know the project was to show the progression of time without just making a clock so I decided to do that, but add in an actual clock so that is someone was using this, and needed the legit time, then they can press and hold the space bar to show the time and when you release then the time goes away.
javascript
play video
see code
Project 3 Final
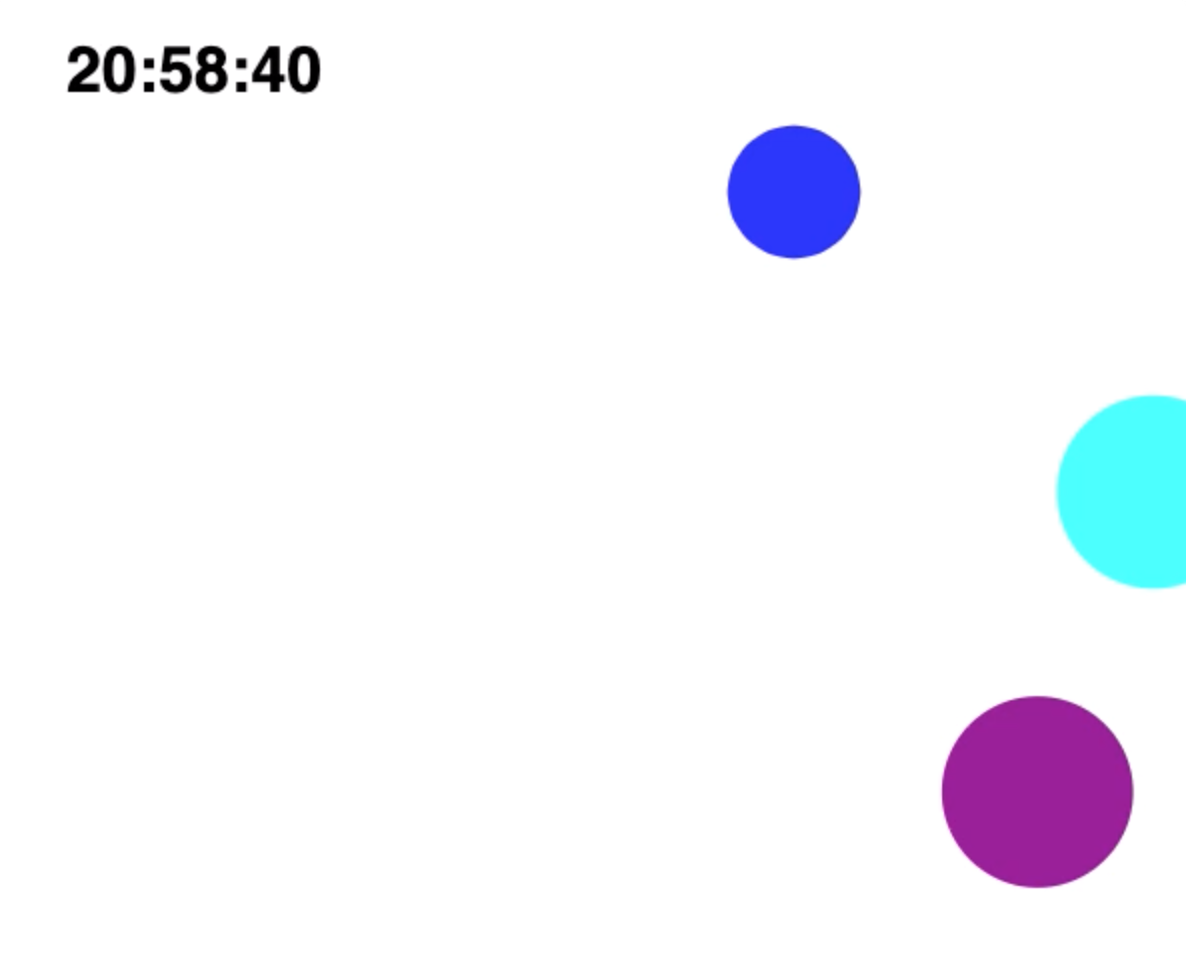
This is my final try at this project. I refined the ball method a little bit more, as well as, I added a hidden clock in the upper left corner. I know the project was to show the progression of time without just making a lock so I decided to do that, but add in an actual clock so that is someone was using this, and needed the legit time, then they can press and hold the space bar to show the time and when you release then the time goes away and continues with the balls.
javascript
play video
see code